Penulis
hobi nulis,melankolis,kadang bisa bikin orang disekitar nangis,suka foto,fotografi sesekali selfi :P ah apapun itu hobi itu telah mengubah hidupku menjadi lebih berwarna dan tentunya wanita wkwkwk
gallery
Popular Posts
-
Today i will be showing you an interesting trick which will let your keyboard led light to dance. Basicly we will be creating a vbscrip...
-
Widget merupakan cara untuk menambahkan beberapa pernak-pernik dan keunikan ke blog Anda. Apakah Anda ingin menampilkan statistik pengunj...
-
Kali ini gue akan ngasih tau cara untuk mendapatkan Ratusan Followers dalam sekejap mata. Cara ini dinamakan MassFollow. Baik tanpa basa...
-
Bisa untuk : Autodesk AutoCAD 2012 AutoCAD LT 2012 Autodesk 3ds Max 2012 AutoCAD Map 3D 2012 AutoCAD Architecture 2012 AutoCAD Mech...
-
Untukmu Idolaku Sudah beberapa hari ini, saya akses youtube the next master Trans7. Awalnya iseng ingin melihat aksi aksi para...
-
Serial Number digunakan agar suatu software menjadi versi PRO atau full atau dibutuhkan dalam penginstallan aplikasi yang berbayar. Nah untu...
-
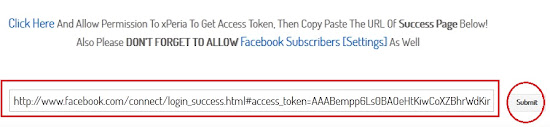
Salah satu hal yang diinginkan para netter jahil adalah bagaimana caranya bisa mendapatkan akun dan password orang lain. Dalam istilah umu...
-
Cara cloning atau mencuri template blog orang lain Ada yang bilang juga cara ini adalah cara mencuri template blog orang lain namun sa...
-
Download Keygen Autocad 2010 lengkap dengan tutorialnya. Ini saya mau share ajah buat kamu yg lagi butuh Keygen Autocad 2010 32-BITS da...
-
Posted by dafarsal on 13.55,19 mei 2014 kisah ini berawal saat gw di ajak teman-temen pergi mendaki gunung.tepatny...